You've always had a knack for art but have been hesitant to take it digital. Well, it's time to dive in! This beginner's guide will walk you through the evolution of design from sketch to screen. We'll explore traditional techniques like sketching and wireframing and how they pave the way for digital mockups and prototypes. You'll gain insight into UI and UX design principles to create pixel-perfect visuals. From concept to completion, we cover the key steps for crafting a visually compelling digital product. With the right know-how, you can bring your artistic ideas to life in the digital realm. So grab your stylus and get ready to unlock your potential as a digital designer!
Digital Design 101: An Introduction

Design is a broad term that encompasses many disciplines, but at its core, it's a creative process that aims to solve problems and communicate ideas. Digital design specifically focuses on designing for digital mediums and platforms like websites, mobile apps, and Other platforms.
The Design Process
The digital design process typically follows a series of steps:
Research

First, designers research the problem, audience, and goals. They analyze competitors and industry trends to develop a strategy.
Wire-framing

Next, low-fidelity wireframes are created to establish the basic layout and structure. Wireframes focus on functionality, not visuals.
Mockups

Next, designers create visual mockups to represent the final product, often presenting multiple options for feedback and selection.
Prototyping

Interactive prototypes are built to demonstrate functionality and user experience. Changes are easily made based on testing and feedback.
Design

Visual designers then create the final visuals, graphics, and styles to be implemented. Brand guidelines are established to ensure consistency.
Development

Developers work with designers to build the final product. Changes and compromises are often required to account for technical limitations and user feedback.
Testing

The final product is tested to identify any issues, then updates are made and re-tested until the desired result is achieved.
Key Skills in digital design

Some essential skills for digital designers include:
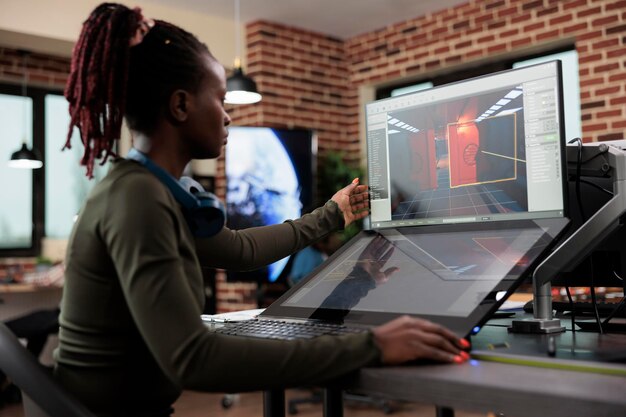
Visual design
Using tools like Photoshop, Sketch, and Figma to create visuals, graphics, and page layouts.
UI/UX design
Designing intuitive user interfaces and optimizing the user experience. Requires empathy, problem solving, and testing.
Prototyping
Building interactive prototypes to demonstrate concepts and gather feedback. Tools like InVision, Marvel, and Framer are popular for prototyping.
Branding
Developing visual styles, color palettes, typography, and brand guidelines to create a cohesive brand identity.
Coding
Having a basic understanding of HTML, CSS, and JavaScript to design effectively for the web and work with developers.
Communication
Explaining design decisions, collaborating with teams, and gathering feedback from stakeholders and users. Strong communication skills are essential.
With the right skills and process, digital designers craft the interactive experiences we all use every day. Understanding the basics of digital design is crucial for anyone involved in building digital products.
Concept and Ideation in digital design
The initial stages of any design project are critical. As a digital designer, this is where you determine the vision and direction for your client's needs. The concept and ideation phases are all about brainstorming and exploring possibilities.
Developing a concept

The concept is the overall vision or "big idea" for the design. This could be based on your client's brand, target audience, or key messages they want to convey. As the designer, you'll work with the client to gain a deep understanding of their goals and determine the best way to visually represent them. The concept will be a guiding principle that informs all your design decisions moving forward.
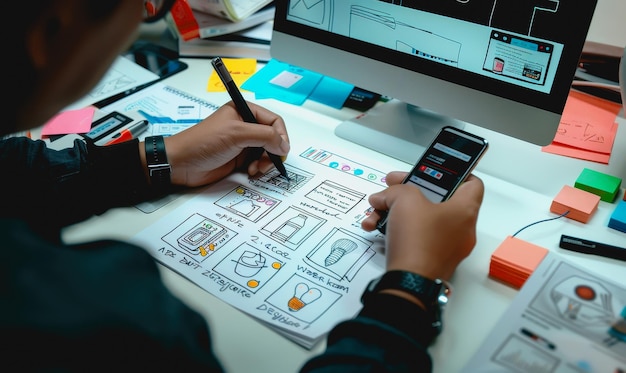
Ideation

With a concept in hand, you can start generating ideas. This is the fun, creative part of the process where you're open to any and all possibilities. Sketch rough layouts, make mood boards of inspiration, or just jot down any ideas that comes to mind. Don't evaluate or judge the ideas yet, just get them down on paper.
You may start to see connections between ideas or ways to combine them. Look for the strongest ideas that align closest with your concept. Get feedback from your client and other designers. With some discussion and refinement, the best options will emerge. Select one or two of the strongest ideas to develop further. Think about how you can evolve the ideas into a visual style, layout, and user experience that achieves your goals. The concept and ideation phases set the trajectory for the overall design. With a direction chosen, you can now dive into creating mockups, prototypes and the actual project.
The beginning of the design process is an opportunity to be creative. Keep an open and curious mindset, seek lots of input, and explore freely. With some experimentation, the best solutions will reveal themselves. The concept and ideation phases are instrumental in crafting a meaningful design that accomplishes your client's objectives. Take the time to develop a strong vision and consider all possibilities before moving onto the next stages.
Visual Design and Branding
Colors

When crafting the visual design of a product or service, color choice is key. The colors you select represent your brand and can influence a user's first impression. Choose a primary palette of 2-3 colors that embody the tone you want to set. For example, bright colors like red and yellow evoke energy and excitement, while blue exudes trust and calm. Think about how these colors make feel and the emotions you want to evoke in your users.
Font

The fonts you use also significantly impact your brand identity. Select 1-3 fonts that best reflect your brand's personality. Minimal, sans serif fonts like Helvetica and Arial convey a modern and sleek style. Serif fonts such as Times New Roman appear more traditional and polished. And display fonts with unique styling help grab attention and make a bold statement. Consider how your font choices align with your brand traits and the image you want to project.
Logo

Your logo is the face of your brand and often the first thing people notice. An effective logo should be simple yet memorable, versatile yet distinctive. It should work as well in color as in black and white, and be scalable across all uses, from a website icon to outdoor signage. When designing a logo, start by determining the message you want to Convey and key brand attributes. Then explore concepts that creatively and efficiently communicate or connect your brand identity.
Website

Your website is a pivotal touchpoint for engaging users and building brand recognition. A well-designed site reinforces your visual brand identity through elements like logos, fonts, color schemes and image styles. It should have a clean layout, logical information architecture, and be optimized for usability and functionality. Images and multimedia features help bring your brand to life and create an experience for visitors. A website that looks as good as it works is essential for establishing credibility and trust in today's digital world.
As you begin your digital design journey, remember that creativity has no limits. From humble beginnings to exquisite masterpieces, each step brings you closer to creating and bringing your vision to life. Embrace the process, trust your instincts and enjoy the journey.